
Prototypo(プロトタイポ)は、フォントを自作するツールです。
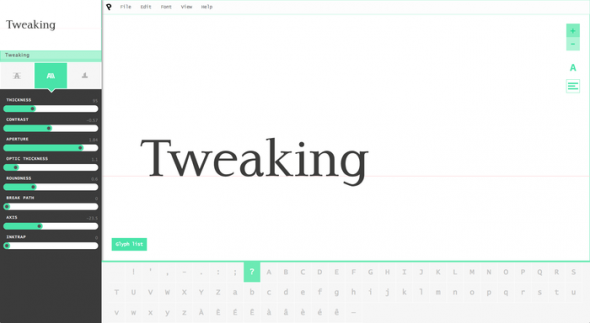
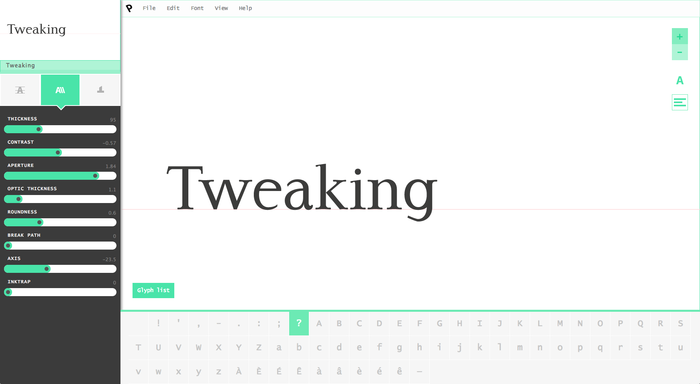
Prototypoの大きな特徴は、文字の輪郭を直接いじらなくてよいという点です。そのかわり、フォントの太さや横幅、縁の飾り(セリフ)などをスライダーで調整して作ることができます。
この動画では実際にフォントのパラメーターを調整しています。リアルタイムに結果が見られるのが便利ですね。これなら誰でも作れそうです。

フォントの間隔を調整しているところです。

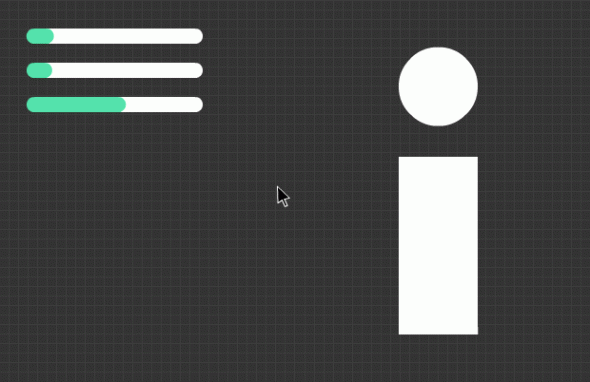
文字の飾り部分(セリフ)を調整しているところです。
仕様
現状の試作版ではSVG形式(ベクターフォーマット)で出力することができます。そこからFontForgeというツールで変換するとオープンタイプフォントにできます。
Kickstarterのプロジェクトでは、直接オープンタイプ形式のフォントとして出力できるようにする予定です。なお目標額の1万2000ポンド(約200万円)はすでに到達しています。
作ったフォントはwebサイトにおいてCSSにパスを記載すれば、ブラウザが自動的にフォントをダウンロードして使ってくれます。事前インストールの必要はないです。
対応しているのは、英語のアルファベットのみです。
ギリシャ文字、キリル文字、漢字などには対応していません。このツールはオープンソースなので、対応文字を追加したい人は自分で挑戦してみてくださいとのことです。
https://github.com/byte-foundry/prototypo
起案者はロンドンを拠点としています。
既に目標資金は集まりましたが、募集は継続中です。延長ゴールに到達したら、webページを表示中にフォントをいじれるブラウザエクステンションを開発する予定とのことです。
https://www.kickstarter.com/projects/599698621/prototypo-streamlining-font-creation?ref=sidebar




コメント
https://github.com/byte-foundry/prototypo
と書かれていても理解出来ません。なんか出てくるけどどれをどうすればいいのか。